let user = createSlice({
name : 'user',
initialState :
[
{id : 0, name : 'White and Black', count : 2},
{id : 2, name : 'Grey Yordan', count : 1}
],
reducers : {
plusNum(state, action){
let num = state.findIndex((a)=>{return a.id=== action.payload})
state[num].count++
},
minusNum(state, action){
state[action.payload].count--
}
},
})얘는 sparta coding클럽에서 배우던거의 전...? 이전 느낌의 버전인것같다. 스팔타에서 배우던거는 action creator를 사용해서 action이름을 정의해 주고 쓰는 코드였다면 얘는 action creator와 reducer를 합쳐놓았어 ... 그래서 이걸로 먼저 해석 해보자구
let user = createSlice({
name : 'user',
initialState :
[
{id : 0, name : 'White and Black', count : 2},
{id : 2, name : 'Grey Yordan', count : 1}
],createSlice는 useState와 비슷한 함수라고 한다. name은 내가 줄 초기 상태값의 이름. initial state는 말 그대로 초기값. 여기서는 배열 형태로 주어진다.
reducers : {
plusNum(state, action){
let num = state.findIndex((a)=>{return a.id=== action.payload})
state[num].count++
},
minusNum(state, action){
state[action.payload].count--
}
},reducer함수를 지정해주는 부분.
dispatch(addCount(state.user[i].id))//// 이게 다른 컴포넌트에서 디스패치로 넘겨주는 부분
action.payload는 다른 컴포넌트에서 dispatch로 넘겨준 액션의 값 즉 요리사에게 전달한 쪽지의 내용을 말한다.
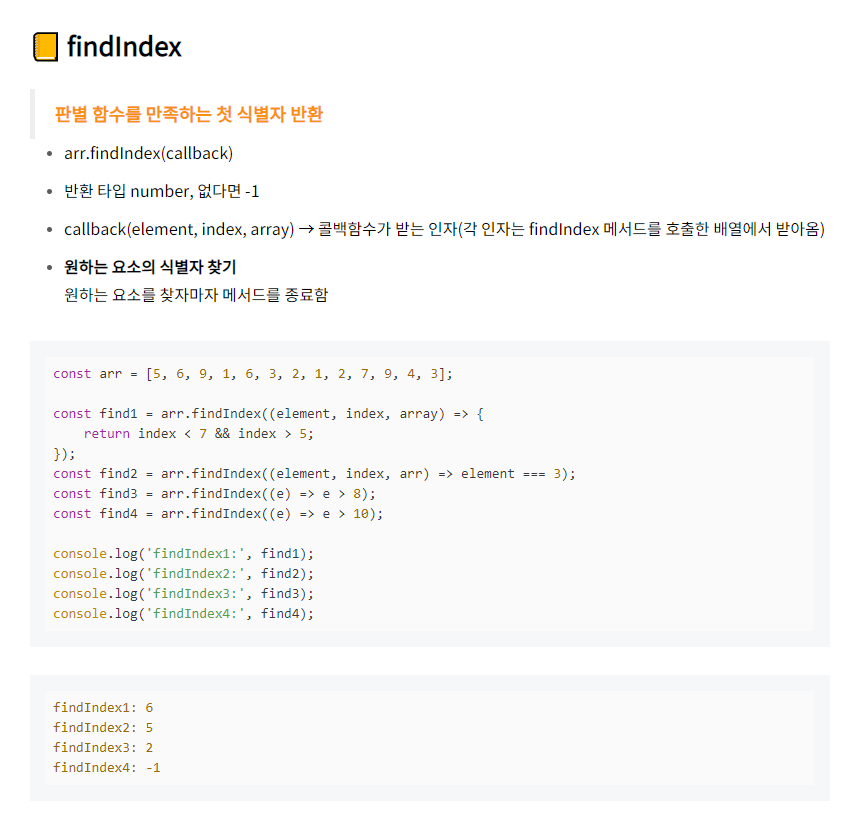
arr.findIndex는 배열에서 return이후의 조건에 만족하는 숫자값을 넘겨주는 함수이다.
그니까 위에꺼는 요리사한테 전달해준 쪽지의 값이 state의 id값과 같은 숫자라면 그걸 num이라고 부른다!
즉 유저의 arr의 i 번째의 id가 a 그니까 array 안에 있던 하나하나의 자료속의 id값과 일치한다면 그 id값을 num으로 받아서 state의 num번째의 count에서 ++ 하나씩 더해준다!!!!!!!!!!

'JavaScript' 카테고리의 다른 글
| useEffect hook (0) | 2022.05.28 |
|---|---|
| State (0) | 2022.05.23 |
| 코딩앙마 JS DOM & EVENT 정리 (0) | 2022.05.21 |
| 코딩 앙마 왕초보 (0) | 2022.05.21 |
| 노마드 코더 바닐라 JS-2 (0) | 2022.05.20 |




댓글